갬미의 성장일기
[Django] 웹페이지 만들기 - 게시글 수정, 삭제 본문
<< 교육 들으면서 만든 웹 페이지라 소스 코드는 삭제 했습니다 >>
💥 오늘 할 것
- 게시글 작성 화면 부트스트랩으로 예쁘게하기
- 게시글 작성 후 DB에 추가, 메인화면에 출력하기
- 메인화면에 표로 게시글 출력하기
- 게시물 수정 및 삭제 기능 만들기
4. 게시물 클릭, 수정, 삭제 기능 추가하기
게시물 클릭하기
이를 구현하기 위해 해야 해야 할 일
- 제목에 하이퍼링크 달기
- urls.py 추가
- views.py 함수
- 게시물에 들어갔을때 보일 화면 템플릿 만들기
1. 게시글 리스트 화면에서 제목에 하이퍼링크 달기
글에 접근할때 id 정보를 가지고 접근한다

2. urls.py 추가
path에서 <int:blog_id>의 의미는 해당 위치에 숫자가 들어오면 이를 blog_id로 지정하여 views.view_blog에 보내겠다는 뜻이다
3. views.py에 함수 추가하기
입력 변수로 글 id를 받아 데이터를 불러오고 이를 html로 보내준다
4. 게시글에 들어갔을때 보일 화면 만들기
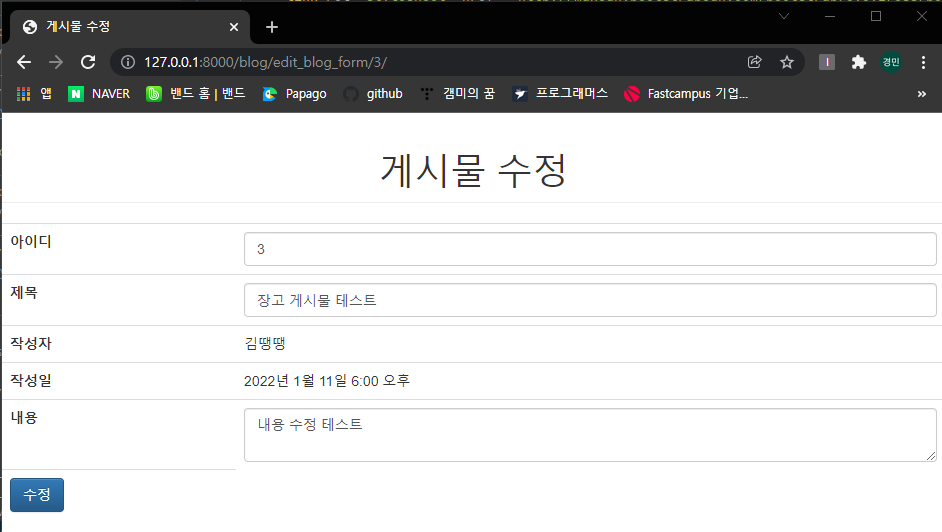
제목 클릭시 게시물 출력 화면

게시물 수정하기
이를 구현하기 위해 해야 해야 할 일
- 게시글 화면에 수정하기 하이퍼링크 만들기
- urls.py 추가
- views.py 함수
- 게시물 수정시 보일 화면 템플릿 만들기
- 수정 버튼을 누르면 DB data 수정하기
1. 게시글 화면에 수정하기 하이퍼링크 만들기
수정 글씨를 클릭했을때 -> /blog/edit_blog_form/{{blog.id}}으로 연결 됨
2. urls.py 추가
3. views.py 추가
수정하기 화면에서 어떤 화면을 출력할지 html 을 연결하기
입력 변수로 글 id를 받아 데이터를 불러오고 이를 html로 보내준다
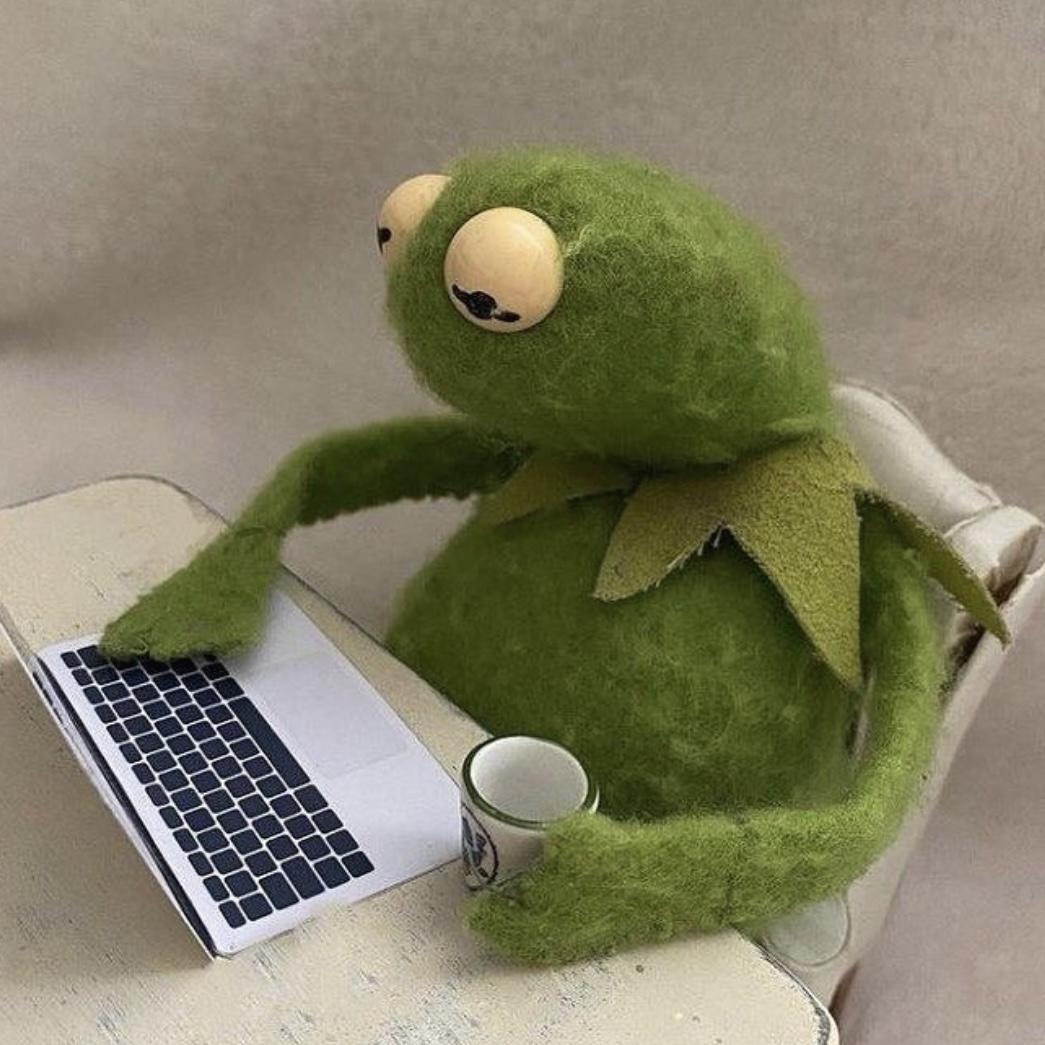
4. 게시물 수정시 보일 화면 템플릿 만들기
작성자, 게시물 작성 시간은 바뀌지 않아도 된다고 판단하여 그냥 화면에 출력만 했고,
이외 제목, 내용은 수정할 수 있도록 하였다
id도 바뀌면 안된다고 생각해서 그냥 출력만 하고 싶었는데
이 다음
'/blog/edit_blog/'에 연결되는 함수에서 db에 연결할때 id를 사용해야해서 출력만 할 수는 없었다 ㅜ
일단 id도 input에 넣고 id라는 이름으로 다음 함수에 넘겨주었다

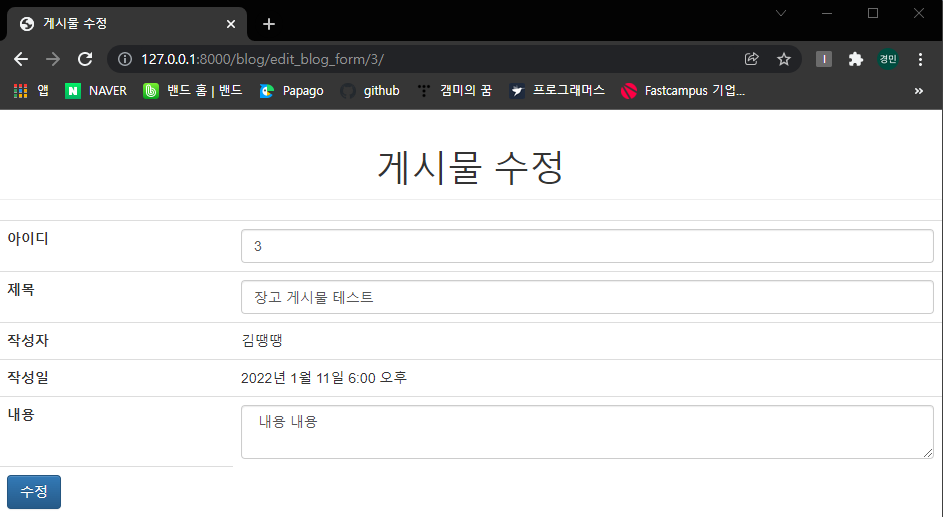
5. DB 데이터 수정하기
수정버튼을 클릭하면 'blog/edit_bolg/'로 연결이 된다
여기서 어떻게 반응할 지 urls.py, views.py를 수정해야 한다
1. urls.py
2. views.py
edit_blog_form.html 에서 title, content, id를 받아 title, content만 수정하고 이를 DB에 저장한다
이후 수정된 글을 바로 확인할 수 있도록 redirect 부분을 글 주소로 전달해주었다


게시물 삭제하기
이를 구현하기 위해 해야 해야 할 일
- 게시글에서 삭제 하이퍼링크 만들기
- urls.py 추가
- views.py 함수
1. 게시글에서 삭제 하이퍼링크 만들기
2. urls.py
3. views.py
게시글 id받아 DB에서 삭제 -> 글 목록 보여주기


삭제 누르면 게시글 사라지고 글 목록으로 감
글 목록 바로가기 만들기
추가로 글 목록 바로가기를 만들었다 (매우 간단)
게시물 html에서 "글 목록" 글씨를 쓰고 여기에 메인 화면을 링크로 걸어주면 된다

'Algorithm > Web(django)' 카테고리의 다른 글
| [세미 프로젝트] django 카카오지도 api 사용하기 (0) | 2022.04.17 |
|---|---|
| [Django] 웹페이지 만들기 - 부트스트랩 사용하기 (0) | 2022.01.12 |
| [Django] 웹페이지 만들기 - DB 데이터 관리하기 (0) | 2022.01.11 |
| [Django] 웹페이지 만들기 - APP 추가하기, HTML 실행하기 (0) | 2022.01.10 |