갬미의 성장일기
[Django] 웹페이지 만들기 - DB 데이터 관리하기 본문
장고를 통해 만들어지는 데이터는 BASE_DIR/sqlite3 파일에 저장되어있다
- sqlite는 소규모 프로젝트나 개발용에서 사용되는 가벼운 파일 기반의 DB로 개발시에는 sqlite로 빠르게 개발하고 실제 서비스에서는 조금 더 규모가 큰 DB를 사용하는 것이 일반적이다
장고는 ORM(Object Relational Mapping)을 사용하여 DB 테이블을 모델화 하여 사용한다 -> sql문의 단점이 사라짐
장고의 데이터베이스는 models.py라는 곳에서 관리한다 models.py 파일은 각 앱 디렉토리 아래에 존재한다
오늘 한 내용은
1. 블로그 DB에 게시글 추가, 변경, 삭제하기
2. 게시글 전체 조회하기
3. 게시물 추가 페이지 생성하기
이다
블로그 구현하여 게시글 추가, 변경, 삭제하기
1. DB 생성하기
- blog app 추가
>>> django-admin startapp blog- blog/models.py 수정 (DB 테이블 만들기)
from django.db import models
class Post(models.Model):
# 게시물 제목을 저장
# CharField : 글자수의 제한이 있는 문자열, max_length = 300: 300 글자까지 저장
subject = models.CharField(max_length= 300)
# 게시글의 내용을 저장
content = models.TextField()
# 작성일을 저장
created_date = models.DateTimeField(auto_now_add= True)
def __str__(self):
return self.subject__str__ 메서드는 실행 결과를 데이터 유형으로 출력하지 않고 문자열로 다음과 같이 출력하겠다는 뜻
안해주면 id 만 출력된다
- config/settings.py 수정
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"blog", ## 추가
]이 항목에 앱이 추가되지 않으면 장고는 앱을 인식하지 못하고 DB작업도 할 수 없다
장고는 model을 이용하여 DB 테이블을 만드는데
model이 app에 종속되어 있으므로 app을 settings에서 설치해야지먄 DB 테이블 생성이 가능하다
- makemigration -> migrate
>>> python manage.py makemigrations
>>> python manage.py migrateDB 테이블 생성 - 0001_initial.py만들어짐
models.py 파일에 메서드를 추가하거나 수정하는 경우 이 과정을 한번 더 거쳐 DB 테이블을 만들어주어야한다

2. DB에 데이터 추가, 변경, 삭제하기
- shell 실행
python shell과 다르게 django shell은 필요한 환경들이 자동으로 설정되어 실행된다는 차이가 있다
>>> python manage.py shell
- DB 임포트하고 게시글 추가
>>> form blog.models import Post
>>> post1 = Post.objects.create(subject = '제목1', content = '내용1'); ## 생성
>>> post1.save() ## 저장
>>> post_list = Post.objects.all() ## 조회
>>> print (post_list)save() - Post 객체의 title,writer,content 속성 값이 db.sqlite3 파일에 저장됨, 안하면 저장 X
Post.objects.all() - db.sqlite3 파일에 저장된Post 객체의 title,writer,content 모든 속성값 조회
- 게시글 추가 후 변경
>>> post2 = Post.objects.create(subject = '제목2', content = '내용2');
>>> post2.save()
>>> post_list = Post.objects.all()
>>> print (post_list)
<QuerySet [<Post: [id=1,subject=제목1,content=내용1,created_at=2022-01-11 10:17:40.995359]>, <Post: [id=2,title=제목2,writer=홍길동,content=내용2,created_at=2022-01-11 10:19:46.368924]>]>
>>> find_post = Post.objects.get(pk=2) ## id = 2인 데이터만 조회 (pk = primary key)
>>> print (find_post)
[id=2,subject=제목2,content=내용2,created_at=2022-01-11 10:19:46.368924]
>>> find_post.subject = '수정된 제목'
>>> find_post.content = '수정된 내용'
>>> find_post.save()
>>> post_list = Post.objects.all()
>>> print (post_list)
<QuerySet [<Post: [id=1,subject=제목1,content=내용1,created_at=2022-01-11 10:17:40.995359]>, <Post: [id=2,title=수정된 제목,writer=홍길동,content=수정된 내용,created_at=2022-01-11 10:19:46.368924
]>]>
- 게시글 삭제
>>> find_post.delete()
(1, {'blog.Post': 1}) ## 삭제된 데이터의 id, 삭제된 모델의 개수
>>> post_list = Post.objects.all()
>>> print (post_list)
<QuerySet [<Post: [id=1,subject=제목1,content=내용1,created_at=2022-01-11 10:17:40.995359]>]>오늘은 어제 DB+ 다음과 같은 기능을 추가하는 페이지를 만들었다 (수정된 코드를 사용해서 위와 내용이 조금 다름)
게시글 전체 조회하기
구현해야 할 것
- views함수 (링크에 접속했을때 어떤 행동을 할지 적어야 함)
- 게시글을 화면에 보여야 하므로 html templete 만들어야 함
- urls.py 에 링크 접속시 어떤 views함수로 연결할지 설정해야 함
게시글 추가 페이지 생성하기
구현해야 할 것
- views함수 (링크에 접속했을때 어떤 행동을 할지 적어야 함)
- 게시글 작성 페이지 html templete 만들어야 함
- urls.py에 링크 접속시 어떤 views함수로 연결할지 설정해야 함
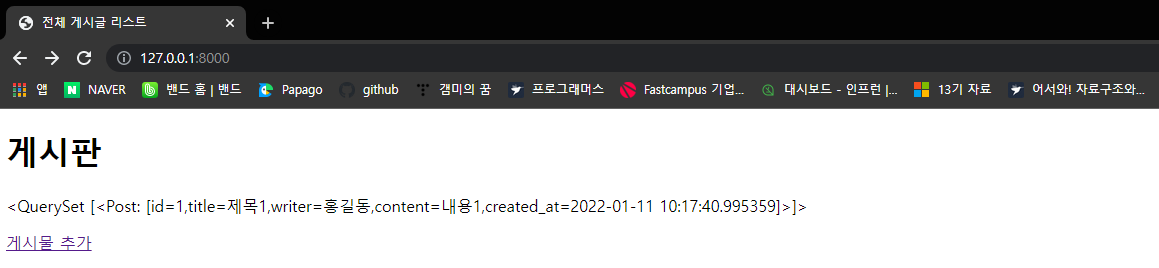
http://127.0.0.1:8000/ 접속하면 다음과 같은 화면 출력

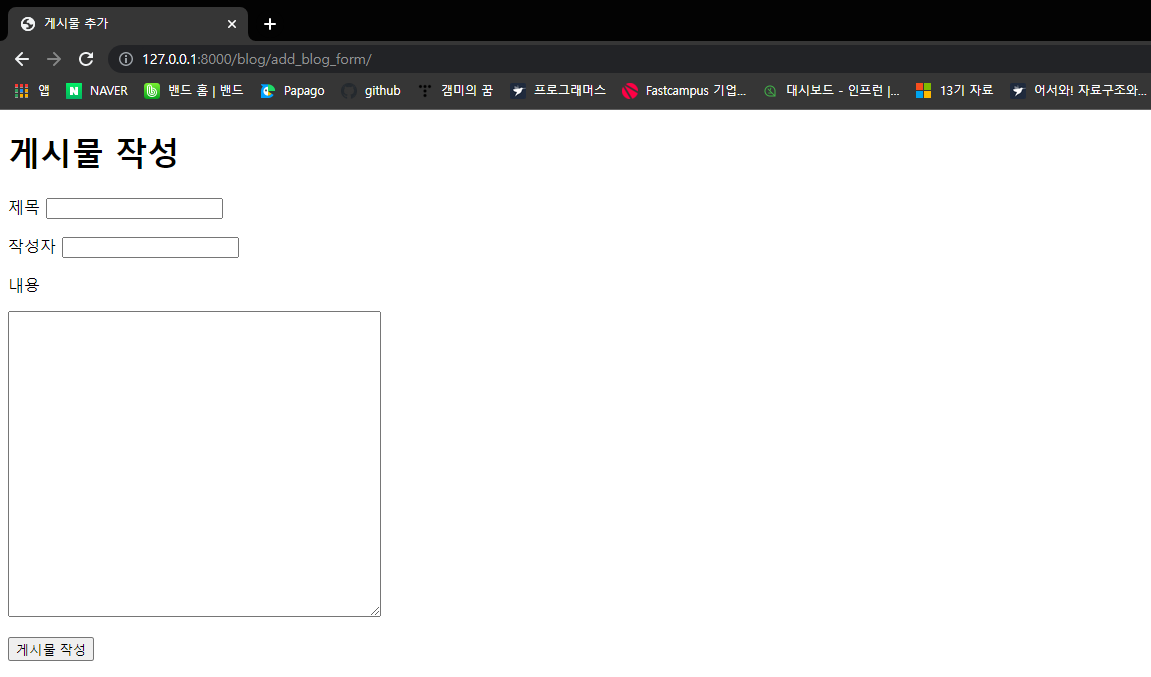
게시물 추가 링크 누르면 게시물 작성 페이지로 이동

내일 할 것
- 부트스트랩으로 게시글 작성 화면 정돈하기
- 게시글 DB에 추가하기
- 게시글 출력화면 예쁘게 하기
- 게시글 보기, 수정, 삭제
'Algorithm > Web(django)' 카테고리의 다른 글
| [세미 프로젝트] django 카카오지도 api 사용하기 (0) | 2022.04.17 |
|---|---|
| [Django] 웹페이지 만들기 - 게시글 수정, 삭제 (0) | 2022.01.12 |
| [Django] 웹페이지 만들기 - 부트스트랩 사용하기 (0) | 2022.01.12 |
| [Django] 웹페이지 만들기 - APP 추가하기, HTML 실행하기 (0) | 2022.01.10 |